GreenRope Blog
Title search: ✖
|
Show All (637)
#CoolerChat (7) All About GreenRope (172) Content Marketing (66) CRM (191) Customer Experience (79) Digital Transformation (8) Email Marketing (6) Event Recaps (2) Everything Small Business (46) How-To (136) In the Clearing with Lars (25) Infographics (4) Marketing (149) Marketing Automation (60) Monthly Updates (26) Press Release (1) Sales (76) SMB (140) Social Media (20) Tidbits for You (116) Websites & SEO (4) Weekly Roundup (16)
10 Surprising Things You Didn't know about Client Services & Search Marketing Manager, Lisa Frampton
Disqualifying Leads Without Alienating Them as Future Customers - Part 2: Cultivating Non-Leads with Automated Marketing
4 Ways to Get Your Email Marketing in Front of the Right Audience Through Personalization & Segmentation
Total Cost of Ownership: What does it mean and how can you avoid costly, unsuccessful implementations.
|
How To: A/B Testing for Higher Conversion Rates
By Alessandra Ceresa Always be testing. Those are words to live by in a marketer’s world. Without testing, how do you know what works and what doesn't? You won't. Testing allows you to gage what resonates with your audience most so you can ultimately become more profitable. A few things A/B testing accomplishes:
So, if you knew that you could increase conversions by just changing a few words on your landing page, wouldn’t you? Absolutely. GreenRope makes it easy for you to test landing pages with our new A/B testing feature. Simply, go into Website > A/B testing to setup your testing environments. If you are currently using landing pages as part of your marketing strategy, here are a few steps to successfully setup your A/B testing. Step 1: Look at your current landing pages in your website builder. Clone the landing page you would like to test. We have three options to clone your landing pages:
No matter which way you choose to establish your two different landing pages, make sure they each have a clear goal in mind. You do not need to make significant changes, but make sure you know what you are testing Step 2: Once you setup your different landing pages, it is time to setup your A/B testing.
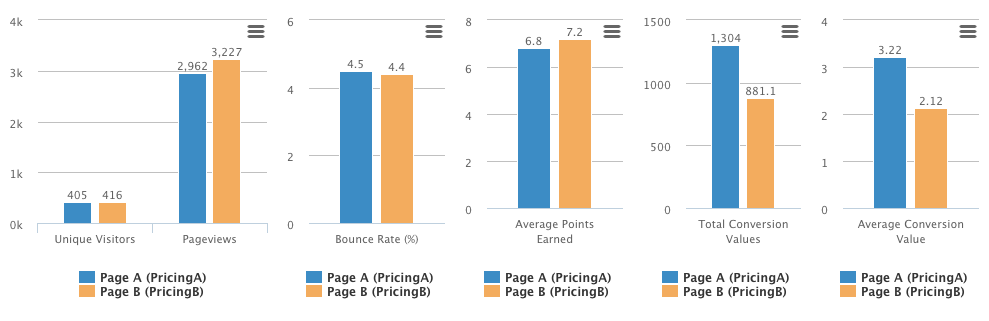
Step 3: Analyze your landing page performance! Now that you have been running your A/B testing, it is time to view which page is performing best and make adjustments as needed.
Give your landing pages some time to perform before you go changing them all over again because sometimes it takes some time to see significant differences. For more information about creating landing pages, check out this blog post, "Create a Converting Landing Page." Happy testing! |