GreenRope Blog
Title search: ✖
|
Show All (636)
#CoolerChat (7) All About GreenRope (172) Content Marketing (66) CRM (191) Customer Experience (79) Digital Transformation (8) Email Marketing (6) Event Recaps (2) Everything Small Business (46) How-To (136) In the Clearing with Lars (25) Infographics (4) Marketing (149) Marketing Automation (60) Monthly Updates (25) Press Release (1) Sales (76) SMB (140) Social Media (20) Tidbits for You (116) Websites & SEO (4) Weekly Roundup (16)
10 Surprising Things You Didn't know about Client Services & Search Marketing Manager, Lisa Frampton
Disqualifying Leads Without Alienating Them as Future Customers - Part 2: Cultivating Non-Leads with Automated Marketing
4 Ways to Get Your Email Marketing in Front of the Right Audience Through Personalization & Segmentation
Total Cost of Ownership: What does it mean and how can you avoid costly, unsuccessful implementations.
|
Create a Converting Landing Page in GreenRope**Please note: Our friends over at Olark had a few great ideas for how to increase conversions for your landing pages. The bolded content is Olark's addition! Thanks guys!
Landing pages are a great way to acquire new leads and contacts from page visitors. Each landing page you create should have a clear end goal: To make the visitor take some action (i.e. download an ebook, sign up for a demo, or perhaps, buy an exclusive report). In any case, your landing pages should be concise, to the point, and relevant to the action you want the visitor to take. In one sentence, your landing page is a highly specified sales pitch (and usually part of a campaign) for a particular product or service you provide. Here is the step-by-step process for creating landing pages in GreenRope (with an extra help section for creating your designated signup form).
First, choose the group you want to create your campaign in. If your landing page contains an ebook signup, then maybe you will create it in your new leads group, for example.
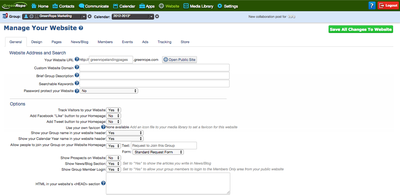
- Input the following: (make use of the question marks for more detailed instruction)
You can either choose a layout template, create your own (in which case you choose ‘Blank landing page’ as your layout option), OR use the GreenRope Landing Page EasyBuilder to drag and drop you way to a great looking landing page! Watch a video tutorial on using the EasyBuilder
- Page name: This is the name of the page that will appear in the navigation menu for your website. Remember that your navigation area is small, so you'll want a short name for all of your pages. - Navigation: You can build pages that aren't shown in the website navigation area by selecting "Do not show in navigation" here. This is especially useful when your landing page is part of a PPC campaign, for example. - Direct link: This is the direct URL for the landing page. It should correspond directly with the headline and content.
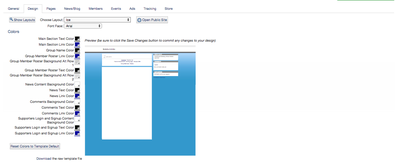
Everyone has their own idea of good looking landing pages, however, in my experience with conversions, the more simple and direct, the better. You want to include:
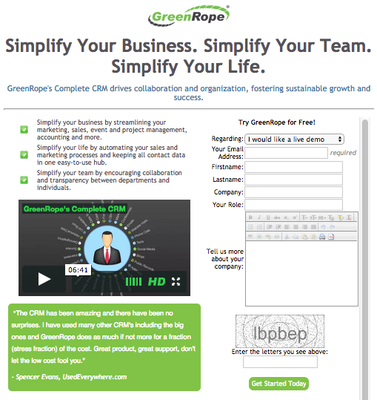
Here is what one of our landing page looks like. This has been effective in our PPC campaign. The call to action? Guess! Sign up for a free demo with one of our sales team members.
Sign Up Form While everyone has their own opinions on sign up form placement, I like it to be on the right side of the page – right next to the content (not below). This works because the eye can easily gaze at the important information on the left and navigate straight to the form.
Choose your sign up form template. You can customize the call to action button, which should match the theme of your brand or the page, itself.
You will then want to associate your form with a designated group, which should be the same as the landing page.
Make sure that you are only asking necessary information of your leads. If they have too much information then chances are they won’t fill out the form.
Add a Live Chat Widget Even with a perfectly designed landing page, you might get visitors who are skeptical. They may have questions about what they're signing up for, or how you'll use their email address in the future. By adding a live chat widget to your landing page, you'll have the opportunity to chat with landing page visitors, address their concerns, and increase your likelihood of conversions. This can be particularly useful when you use live chat on a landing page in conjunction with an email campaign to increase conversions. Here's how: First, you need to get your live chat code added to your landing page: 1. Set up your Olark account 2. Create your GreenRope group for your live chats (people who chat with you are automatically added to this group) 3. Go to your GreenRope Group Setup > Chat page and get your Olark Webhooks URL 4. Go to Olark's Integration > Webhooks page and enter the URL from the GreenRope Chat instructions 5. Install your Olark Chat code on your website We recommend you set it up so that every chat automatically updates your CRM. Be sure all of your chat operators use a valid email address so we can properly assign the chats to the right contacts.You can choose to attach a CRM workflow (see “Creating Workflows” help topic for more information on workflows) to every chat. On the Communicate > Chat page you will find the option to add a CRM workflow to chat. Make sure you click the “Save” button! Now let's take a look at how we incorporate chat on a landing page within a sales/marketing campaign. Let's say you have a scheduled email campaign ready to go, and at a certain time that email is going send an increased amount of traffic (i.e. leads) to your landing page. Having chat on the landing page will give your sales and marketing team the ability to chat with some (hopefully all) of these leads. A few things to configure to make this happen in a targeted way:
So now you've got your team ready to chat with a big influx of visitors, you've got your chat arranged in such a way that your team will only talk to landing page visitors, and you've got an automated message setup to get more conversations. Last step is to ensure your chat is connected with your GreenRope CRM. If it is, your team on chat can use the command !GreenRope to send leads from chat to your CRM. Now you have two ways to capture leads on your landing page - your beautifully designed form, and your live chat app. [Bonus Reading: How to organize sales leads from live chat.] Best part - given the nature of emails, you know you're going to get your biggest burst of traffic in the first two hours after an email goes out. So your team only needs to be on chat for a short period of time and then can go back to other priorities. Now that you have a brief overview of the landing page and signup forms, check out more detailed resources: Recorded webinars: - Capturing more leads with signup forms - The how and what of building a website Blog post: - 6 Key Tips for Creating Great Landing Pages
|